Vite Js. is a bundler that rebuilds your React app as you make changes. But we already have CRA (create-react-app) and Babel — what’s all the hype about Vite?! Is it just another trend?!
Vite claims to revolutionize the DX (developer experience), promising fast build times through HMR — Hot Module Replacement!
It primarily enhances the web development process — not the application load time!
Even though Vite is simple to use, adopting a new tool IS overwhelming…
…Especially when juggling numerous technologies!
Let’s explore Vite and decide whether it is the right choice for you
What is Vite – Introduction And Its Role
Vite.js is a build tool and development server for projects using React.js or Vue.js frameworks. It was developed by Evan You — the creator of Vue.js.
Pronounce this as “Veet” (like “beat“), NOT of “vite” (“bite”) — a French word for “quick!!”
React and Vue are JS tools for building UIs (user interfaces). Both allow updating data dynamically without reloading the page. However, you must compile React (and Vue) components into browser-readable JavaScript.
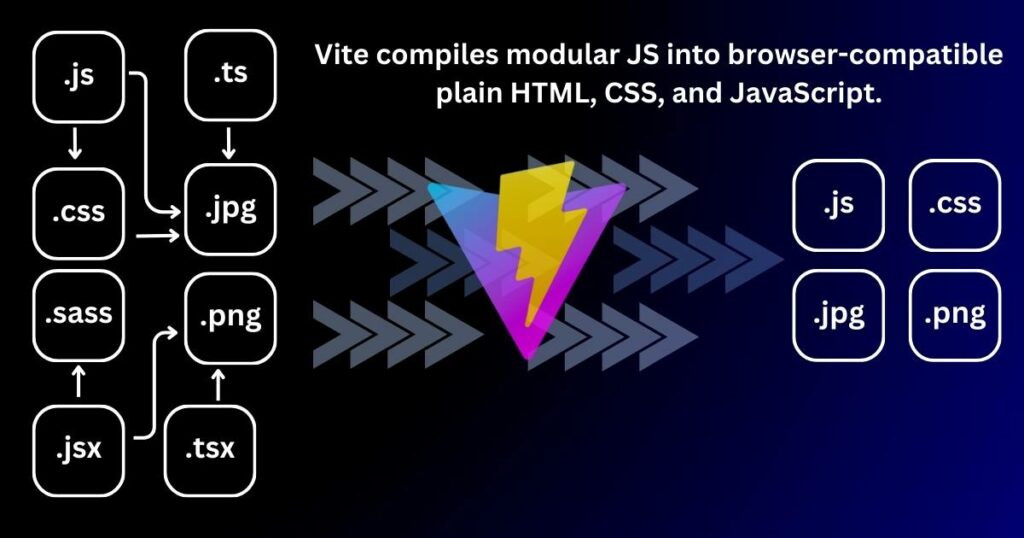
Browsers can natively display HTML files and run JavaScript code. However, they do not inherently understand the modular JavaScript structure, such as importing node modules or managing dependencies.
This is where tools like Vite.js come into play to bridge the gap. Vite compiles modular JavaScript into a format that browsers can interpret — we can use raw JavaScript to manage more complex and dynamic content.

However, Vite is more than just a JavaScript bundler—it’s a build tool with a development server, build commands, deployment, and more! Vite converts your React JSX (JavaScript XML) syntax code into browser-compatible plain HTML, CSS, and JavaScript.
Vite acts as a light wrapper around build management tools, such as SWC, TypeScript compiler (TSC), PNPM (package manager), and others.
Without Vite, you must manually configure (and manage!) all these aspects. With Vite, you can focus on web development without worrying about the underlying tools.
How Vite Builds A React App – Rollup And HMR
Bundlers remove duplicate dependencies and ensure Browsers load JavaScript only when necessary. Hot Module Reloading (HMR) is another feature that automatically refreshes the browser page whenever you make changes to the code.
Under the hood, Vite leverages Rollup for bundling but simplifies the process by pre-configuring it for ReactJs.
Some of you may have never heard of Rollup, just like I hadn’t before Vite.js entered the scene.
Rollup is a module bundler that compiles small pieces of code into larger structures, such as a library or web application.
Vite uses Rollup for production builds to create small, optimized bundles and benefit from tree-shaking and code-splitting.
Also, Vite serves code via ES modules, which speeds up HMR to near-instant levels!!
Vite is designed to start quickly and recompile files on demand within milliseconds. It supports React right out of the box with plugins — no need for extensive configuration!! Plus, it is incredibly user-friendly and supports React with minimal configuration — thanks to its plugin system!

What Are Other JavaScript Building Tools?
As a web developer, I love witnessing the evolution of building tools. Let’s take a closer look at some key players in the JavaScript build environment
Create-React-App (CRA). “Old Faithful” — however, it’s no longer supported.
Webpack. A powerful and flexible, with a vast plugin ecosystem and robust loader system.
Parcel. Famous for its ease of use and zero configuration startup.
Esbuild. It uses Go instead of JavaScript for building tasks, making it faster at bundling.
Next.js. Another “current hot” choice! It provides SSR (server-side rendering), static site generation, and more…
Remix. Potential “new challenger.” Remix aims for tighter integration with the web’s fundamentals.
Turbopack. The newest entrant, promising to be even more optimized than Webpack.
Each of these tools has its strengths and ideal use cases — make your choice depending on your project and team.
Create React App (CRA) was once an excellent choice — however, it is almost dead now.

What Is Wrong With Creat-React-App — CRA?
In March 2023, the React community saw an update — the official React docs ceased create-react-app (CRA)!
CRA uses Webpack under the hood and suffers from slower development server speeds, longer build and refresh times.
But the configuration rigidity is the worst CRA drawbacks!!
To alter the default setup, you must “eject,” striping away the CRA benefits! I still can’t forget the nightmare of manually setting up Webpack configs, Babel configs, HMR, and code splitting…
Instead of CRA, Vite took center stage as the standard for React — however, CRA still supports some tools and remains a viable option for learners
The transition from CRA to Vite was swift for me — I migrated CRA to Vite in just an afternoon!! The result reflected in the browser shocked me — the startup time dropped from 90 to 5 seconds, and HMR was nearly instant!
Comparing Vite with Other Build Tools for React Projects
Webpack has a one-size-fits-all monolithic approach, focusing primarily on production outcomes.
Many devs recall tweaking custom Webpack configurations — files that were “too scary to touch!” For me and others, weary of Webpack and Babel’s “spaghetti code,” Vite offers fresh air!
Vite serves JavaScript directly to the browser in ES Module (ESM) unbundled format. This speeds up the reload times because Vite updates only the changed modules.
The configuration file is simpler and comes with a handful of plugins. You can finally “forget the esoteric knowledge” of older tools (like Webpack and Babel) and focus instead on building great applications!
Despite Vite’s pros, Webpack remains a robust choice for complex dependencies and configs—invest your time in Webpack to serve large-scale applications!
For highly specific or unique file types, combining Webpack with Babel is still an solid option.
If you need server-side rendering — Next.js is more suitable (despite its dependence on Webpack). Currently, Vite and Next.js are not compatible (due to Webpack). However, Next.js is developing a new compiler, which may change the landscape again.
What Bundler You Should Choose Using React?
For beginners, I recommend creat-react-app for a hassle-free introduction to React. CRA manages configurations behind the scenes, so you don’t need to manually set up Webpac, Babel and project folder (project structure).
CRA lowers your entry barrier to React, so you can focus solely on learning without complex config setups.
Once you become comfortable with React, I recommend switching to React with Vite.
You’ll appreciate Vite’s faster development, build times, and modern architecture — especially when projects scale and require custom setups.
Some argue that Vite is not mature enough or its documentation is sparse…
…Well, it is true that Vite is relatively new. However, it already has a big community and a growing library of plugins to cover most needs.
Advantages of Using Vite for Modern React Projects
Vite offers a range of features that cater specifically to modern web development needs. Here’s why devs are turning to Vite for their React applications.
Fast Development Environment with Hot-Reloading
Vite transforms the environment with its ultra-fast development server. It cuts down reload times to almost zero. HMR refreshes modules in real-time as you change them!
Build Performance
Rollup tree-shaking and code splitting discard unused code and load only the necessary modules, ensuring the app is compact and optimized.
Simplified and Flexible Configuration
Minimalistic setup and easy-to-understand configurations fit any specific project needs. Get your projects up and running quickly without the configs hassle!!
Frameworks Support
Initially designed with Vue.js in mind, Vite integrates also with React, Svelte, Solid, and Qwik frameworks.
Features and Plugin Ecosystem
Vite supports TypeScript, CSS (including PostCSS), dynamic imports (native ES import and export statements), and WebAssembly out of the box. Plus, you can extend Vite through its plugin ecosystem to add, for example, image optimization or custom loaders.

Type Safety In TypeScript Application
Vite’s use of ESBuild for transpiling TypeScript files into JavaScript. However, unlike traditional TypeScript, Vite converts files without performing type checks. This is a design choice and an advantage of Vite.
Vite assumes that developers use tools (like Visual Studio Code) that check types in the background as they code.
How Do You Create a Vite Project For Your React App?
Setting up Vite is the easiest thing compared to Webpack. Whether starting a new React project or integrating one, Vite allows you to adopt its features incrementally without a complete overhaul.
Some processes differ from those CommonJS standards (like require() vs import). For both basic and advanced needs, read Vite’s official documentation.
Vite Templates For Different Types Of React Applications
Vite supports a variety of templates for different types of applications, whether you’re working with vanilla JavaScript or popular frameworks like React.
Stick to the official React Vite boilerplate. Vite docs provide guidelines on scaffolding projects and offer templates for both basic and advanced needs.
If the official templates don’t meet your specific requirements — use one of the customized templates shared via the Vite community. Clone, npm install, and go!!
Start The Development Server
Let’s say you’re building a new project with React. With Vite.js, your development workflow looks like this:
- Install Node.js. Before you can use Vite, make sure Node.js is installed on your machine. Open your terminal and run:
node -v. You should get the Node version (something like “v18.17.1”). If you are getting errors instead, download and install it from Node.js official website.
- Install Vite.js globally. Run the following command with the “-g” flag to install Vite globally using npm:
npm install -g create-vite
- Create a new Vite project. Run the
create-vitecommand. Follow it with your project name and select React template:
create-vite my-react-app --template react
- Navigate to the project directory. Change into your newly created project directory with: cd
my-react-app
- Start the development server. Launch the development server to see your React app in action:
npm run dev
From there, Vite incredibly fast reflects your changes in the browser without the need to wait for a full rebuild! Focus on coding rather than waiting!!
Are you looking for even more streamlined setups? Integrate Vite with Nx for React!
Conclusion – Try Building Your React App With Vite!
If you’re a React developer, integrating Vite can enhance your workflow!
Don’t just take my word for it — Try it out firsthand to understand its impact!
Every developer has unique preferences and requirements. Test Vite in your projects to see if it meets your needs.
So, why not give Vite a try on your next React project?