Ever tried to book a flight on a website that felt like navigating a maze? Frustrating, right?! You’re not alone. 88% of online users say they wouldn’t return to a site after a bad user experience (UX). That’s exactly what UI UX optimization aims to fix.
UI UX optimization isn’t just a fancy tech term. It’s the approach that turns “Ugh, this app sucks!” into “Wow, that was easy!”
I remember trying to order pizza online last week. The site was so confusing, I gave up and called (sigh!). That’s the kind of headache we’re tackling here.
Reddit and StackOverflow are packed with user frustrations. One person spent 20 minutes resetting a password. Another couldn’t cancel a subscription — classic digital nightmare!
In this guide, we’ll explore why good UI UX is a game-changer for businesses and uncover 9 killer techniques to make your design better!!

What is UI/UX?
UI (User Interface) is the look and feel of a product. It’s the visual elements you interact with on a screen — buttons, menus, icons, and layouts. Think of UI as the “face” of your digital experience.
UX (User Experience), on the other hand, is the entire journey a user goes through when using your product. It’s about how easy, intuitive, and satisfying that journey is. UX is like the “personality” of your apps.
UI is the steering wheel, gear shift, and dashboard of a car.
UX is how it feels to drive that car on a winding road.
Picture you’re driving a sleek sports car. The dashboard (that’s your UI) is a work of art — all shiny buttons and fancy displays. But if you can’t figure out how to turn on the AC or read the speedometer, your entire driving experience (the UX) is gonna suck, right?
UI focuses on aesthetics and visual elements. UX dives deeper into user behavior, emotions, and overall satisfaction. They’re like peanut butter and jelly — different, but they work best together.
A great digital product needs both:
- Stunning visuals and intuitive controls (UI)
- A smooth, enjoyable user journey (UX)
In the digital world, looks matter (UI), but how it makes users feel matters even more (UX)!!
Why UI UX Optimization Matters
Let’s face it – great design isn’t just eye candy. It’s about making life easier for users.
At Fox, we revamped our streaming platform’s homepage. The result? A whopping 25% increase in user retention.
Here’s the deal:
- Bad UI = Frustrated users = Sayonara, engagement
- Slick UX = Happy campers = Cha-ching for your biz
Over at Capital Group, a simple change to our investment dashboard led to a 40% jump in user engagement. Turns out, people actually like seeing their money grow!
Poor UI can be a real conversion killer!
At Capital Group, we were obsessed with optimizing user flow…
…And dropped a bounce rate of 30%! It’s not rocket science — just thoughtful design that puts users first.
Remember, every click counts. Every second saved is a WIN!
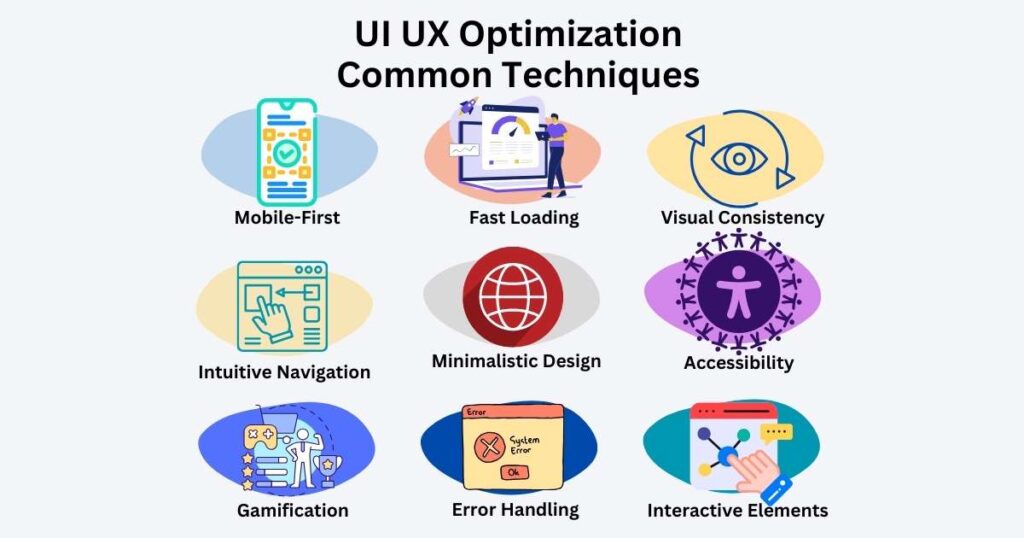
Primary Techniques in UI UX Optimization
UI UX optimization combines technical part with user-centered design.
The foundation of effective UI UX optimization rests on understanding user behavior and implementing data-driven improvements.
Success in UI/UX optimization comes from listening to users and removing friction points in their journey.

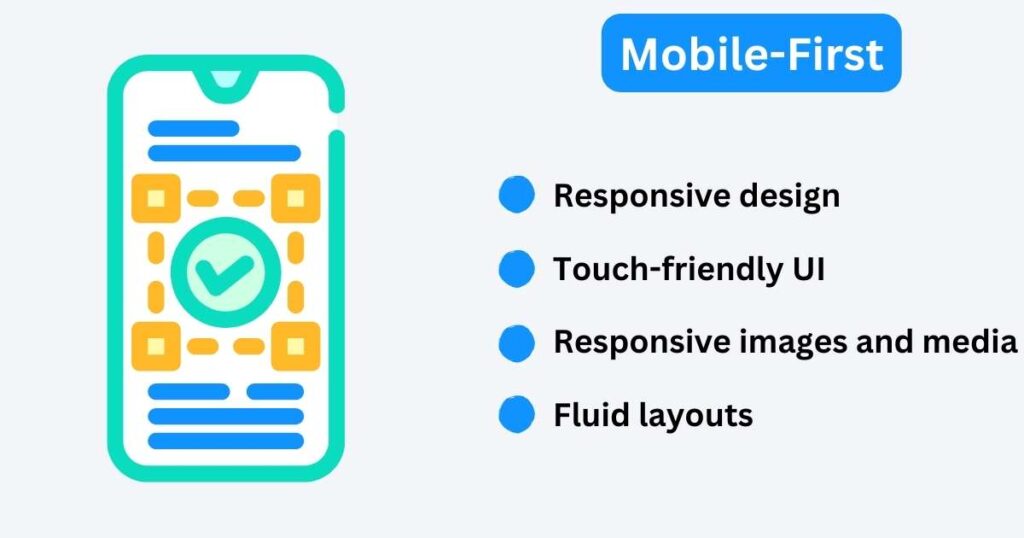
1. Mobile-First Design and Responsive Layout
More than 60% of web traffic now comes from mobile devices, making mobile-first design crucial for UI/UX optimization. A mobile-first approach makes UX seamless across all devices and screen sizes.
The foundation of mobile-first lies in prioritizing content and implementing touch-friendly interfaces. This includes navigation, optimizing loading times, and ensuring users easily interacte with thumbs.
| Desktop-First | Mobile-First |
|---|---|
| Complex layouts that scale down | Simple layouts that scale up |
| Heavy initial load | Faster initial load |
| Navigation menus with dropdowns | Simplified hamburger menus |
| Hover states | Touch-optimized interactions |
Modern websites also need fluid layouts that automatically adjust. A responsive design automatically adjusts your site’s layout and functionality for different devices.

2. Fast Loading Times and Loading Indicators
Almost 50% of users will leave if a page takes more than two seconds to load.
The key to better UI UX lies in smart loading strategies. Prioritize loading essential content first and deferring non-critical elements. Users can start interacting with your apps quickly, with the additional features load in the background.
Read more about “Best 12 Front End Optimization Techniques“
An optimized app implements several key strategies:
- Incremental rendering (display content as it loads)
- Image and media optimization
- Caching and memorization
- Virtualization
- Content Delivery Network (CDN)
When content takes time to load, provide proper visual feedback — loading indicators. The UI should clearly communicate progress through:
| Indicator Type | Best Used For | User Impact |
|---|---|---|
| Progress Bars | Long processes | Shows exact progress |
| Skeleton Screens | Content-heavy pages | Reduces perceived wait time |
| Animated Icons | Quick actions | Maintains engagement |
Fast loading and clear loading indicators help keep users happy and on your site. When users know what’s happening, they’re more likely to stick around.

3. Intuitive Navigation and Search Functionality
Navigation and search can make or break your apps’ UX.
I remember banging my head against the desk finding a simple “Contact Us” link on a client’s app. It was buried under three layers of dropdown menus — “Company Info” → “Resources” → “Help Center”
Navigation Best Practices
Your menu structure should follow a logical hierarchy that matches how users think about your content.
- Use clear, descriptive labels for menu items
- Maintain consistent navigation patterns across pages
- Implement mobile-friendly navigation
- Create visible pathways to key content
Organize your content logically so everything flows naturally. Place your main links on top or in a visible sidebar.
Don’t go overboard with complicated designs that bury sub-pages deep within layers.
Search Functionality That Works
A top-notch search makes a huge difference. A search system helps users who can’t find content through regular navigation.
| Feature | Purpose | Impact |
|---|---|---|
| Autocomplete | Speeds up user input | Reduces search time |
| Smart Suggestions | Guides users to relevant content | Improves discovery |
| Clear Results | Shows hierarchical content structure | Enhances comprehension |
Make sure the search results are relevant so users find what they need.

4. Consistent Branding, Visual Hierarchy, and Media Optimization
A messy website is like a cluttered room — it makes people want to leave immediately. Once, I clicked through a site where every page looked completely different — weird fonts, random colors, and confusing layouts. “Nope, I’m out,” I said, abandoning my cart.
Visual Consistency
Your Style Guide acts as the foundation for a trustworthy interface. Think of it as your rulebook — it keeps everything clean and professional.
The key is selecting 2-3 primary (One main and two supporting shades) brand colors and sticking with them throughout your site. Create a familiar feel for users mirroring your layouts across all pages.
Visual Hierarchy
A clear visual hierarchy guides users naturally through your content.
Size differences emphasize key elements, while white space reduces visual noise.
Group related items together to make navigation intuitive. It’s like creating a clear path through your digital space.
Typography Optimization
Good typography is all about reading comfort. Choose fonts that remain readable across all devices. Maintain contrast between text and background.
Set your line heights to roughly 1.5 times your font size for optimal readability.
Your heading sizes should follow a consistent pattern throughout your site.
Media Optimization
Compress all images — without quality loss — using modern formats (like WebP) for faster loading.
Implementing lazy loading ensures your pages load quickly while saving bandwidth.
Your apps should feel like a comfortable conversation with an old friend — familiar, reliable, and easy to understand.

5. Minimalistic Design
The core of UI/UX optimization lies in simplification. Minimalism isn’t about making things dull — it’s about making them work better.
A clean interface shows only what users need. Remove those “decorative” elements that don’t help users complete their tasks.
Simple designs load faster. Again, fast pages keep users happy and engaged.
Simple designs need less upkeep. Fewer elements mean fewer things that can break.
Minimalism doesn’t mean boring. (Think iPhone, not empty room.) Remove the fluff and Keep your brand’s personality. Your users will love you for it.
6. Accessibility
When we optimize for accessibility, we create experiences that benefit ALL users, regardless of their abilities!
Color contrast matters more than you might think. Poor contrast (like light gray text on white) frustrates users and leads to high bounce rates.
| Feature | Impact on Users | Business Benefit |
|---|---|---|
| Color Contrast | Improves readability for visually impaired | Reduces eye strain for all users |
| Keyboard Navigation | Essential for motor-impaired users | Speeds up power user workflow |
| Screen Reader Support | Enables blind users to navigate | Improves SEO performance |
Screen readers need proper labels to work well. Every button, image, and form field needs clear text descriptions (this helps search engines too).
Keyboard navigation isn’t just for power users (though they love it too). Many people can’t use a mouse and rely on keyboard controls.

7. Error Messaging, Prevention, and Handling
Nothing makes users bounce faster than cryptic errors that confuse and frustrate.
Effective Error Messaging
Nobody likes reading robot speak. Replace “Error 404” with something friendly like “Oops! That page seems to be playing hide and seek.”
Put error messages where users can ACTUALLY see them. Red text next to the wrong field works better than a popup “somewhere” on the page.
Error Prevention Strategies
Your forms should stop errors before they happen. Add helpful tips before they make mistakes. Clear labels and smart placeholders prevent the most common mistakes.
A phone number field should show “(555) 555-5555” as an example. This helps users know exactly what to type.
Catching issues early is key. When users type their email, immediately show them if it looks wrong.

8. Interactive Elements
People don’t just look — they click, scroll, and explore! Interactive design creates a two-way conversation between apps and users. Micro-animations acknowledge user actions in real-time.
Small touches make websites feel alive and engaging. A simple hover effect or button animation can double user engagement.
Hover effects give instant feedback when users move their mouse. A gentle color change or subtle movement shows something is clickable.
Modern websites use various interactives:
- Image carousels
- Expandable FAQ sections
- Tabbed interfaces
- Modal dialogs
Interactive elements should feel natural, not flashy. The best interactive touches are almost INVISIBLE. They guide users through your site without getting in the way.

9. Gamification
Gamification turns everyday actions into fun experiences that keep users coming back. Game elements (like badges and points) make your UI more exciting without losing its purpose.
Progress tracking helps users visualize their journey (like LinkedIn’s profile completion bar).
Achievement systems reward quality contributions (think StackOverflow’s reputation points)
Too many game elements can overwhelm users and create friction. Start with basic progress indicators (they’re low-hanging fruit). Keep instructions clear and feedback immediate.
Conclusion: Your Next Steps in UI UX Optimization
Small UI UX Optimization creates big wins for your apps.
Great UI/UX isn’t about perfect design. It’s about making things work well for your users. Start small, test often, and keep improving.
Read more about “What Does A Front End Developer Do“