As someone who successfully transitioned from retail to working at companies like Capital One Bank and Fox Entertainment, I understand how to get into IT.
I’ve helped hundreds of students make successful transitions into tech careers. While 2024-2025 has seen some market challenges, the Bureau of Labor Statistics still projects a 25% growth in tech jobs by 2030.
The best part? You don’t need a computer science degree to break into this field — my own journey from retail to tech proves this point.
Yes, I need to be honest with you about the current state of the tech industry. While 2024-2025 has seen some challenges with layoffs at major tech companies, this shouldn’t discourage you from starting your IT journey…
…Yes, the market is tougher than it was in 2021-2022, but here’s what most people miss: this temporary downturn is actually an opportunity to prepare yourself for the inevitable upswing.

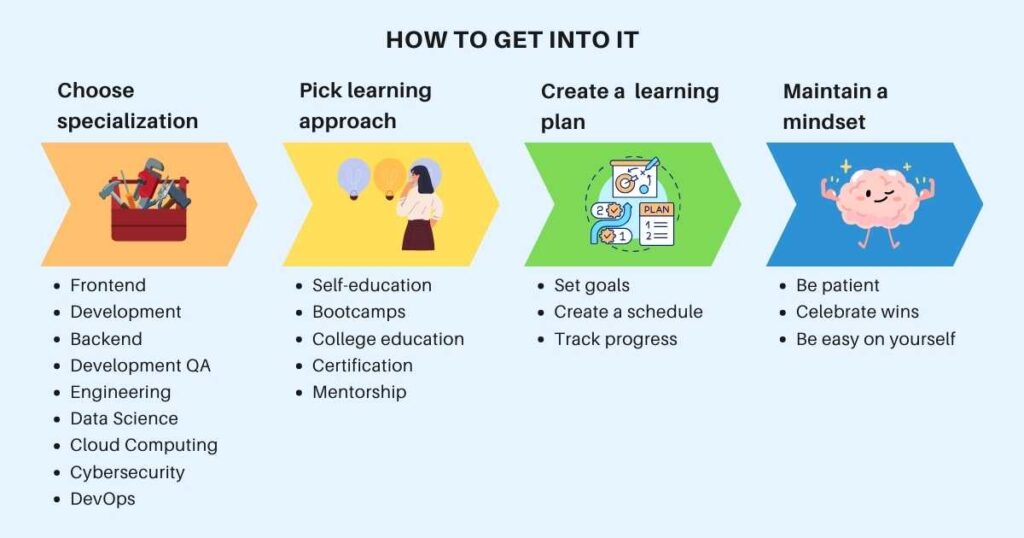
How To Get Into IT
The journey into tech doesn’t have to be overwhelming — it starts with making clear choices!!
First, choose your specialization from the main paths: Frontend Development, Backend Development, QA Engineering, Data Science, Cloud Computing, Cybersecurity, System Administration, or DevOps. Each path has different requirements and timelines — pick one that matches YOUR interests!
Next, decide on your learning approach: self-education (flexible, cost-effective), bootcamps (intensive, structured), college education (comprehensive, traditional), or mentorship programs (personalized, focused). I’ve seen students succeed through all these paths — what matters is choosing one that fits your schedule and learning style.
Then, create a realistic learning plan with clear milestones — think “build the first webpage” rather than “become a senior developer.” Set specific weekly goals, create a consistent schedule (even if it’s just one hour daily), and track your progress regularly. Remember, consistency beats intensity.
Read my other post “Is Software Engineering Hard?“
Most importantly, maintain a healthy mindset. When I switched from retail to tech, I learned that progress isn’t linear. Some concepts will click immediately; others might take weeks to grasp. Be patient with yourself, celebrate small wins, and remember that every expert was once a beginner.
Understanding the IT Landscape — How To Get Into IT
Having taught at coding bootcamps and worked with major tech companies, I’ve seen the IT landscape evolve significantly. Let me break down what’s most relevant in 2025 based on my experience both as a practitioner and educator.
The most promising sectors I’m seeing (based on my students’ job placement data and industry experience) include:
| Specialization | Entry Salary | Mid-Level Salary | Senior Salary | Key Skills Required |
|---|---|---|---|---|
| Frontend Dev | $75,000 | $110,000 | $150,000+ | React, TypeScript, JavaScript |
| QA Engineer | $65,000 | $95,000 | $130,000+ | Manual/Automated Testing |
| Full-Stack Dev | $85,000 | $120,000 | $160,000+ | Node.js, React, Databases |
| System Admin | $60,000 | $85,000 | $120,000+ | Linux, Windows Server, Networking |
| Network Engineer | $70,000 | $100,000 | $140,000+ | Cisco, Network Protocols, Security |
| Cloud Engineer | $80,000 | $115,000 | $155,000+ | AWS, Azure, GCP |
| Cybersecurity | $75,000 | $110,000 | $160,000+ | Security Tools, Pen Testing, Compliance |
| Data Science | $85,000 | $120,000 | $165,000+ | Python, ML, Statistics |
| DevOps | $90,000 | $130,000 | $170,000+ | CI/CD, Docker, Kubernetes |
From my experience teaching at bootcamps and running CodeYourPath.com, I’ve noticed that frontend development and QA roles often provide the quickest entry points. Many of my students have secured their first tech jobs within 6-8 months of dedicated study.
“But which path is right for me?” This is a question I frequently get from my students. The answer depends on several factors:
- Your natural inclinations (Do you enjoy building things? Testing? Problem-solving?)
- Time available for learning (Part-time vs. full-time study)
- Previous experience (Some paths build well on existing skills)
- Local job market demands (In California, I’ve seen particularly high demand for React developers)
One of my students (a former teacher) recently landed a QA role after just 4 months of study, while another (ex-sales professional) secured a junior frontend position in 6 months. These aren’t outliers – they’re realistic timelines I’ve seen repeatedly with dedicated students.

Different Career Paths in IT
“The key isn’t picking the highest-paying path,” I often tell my students, “it’s choosing one where you’ll actually enjoy the day-to-day work.” Let’s break down each path based on real experiences — both mine and my students’ — to help you make an informed decision.
Time to Proficiency (based on my student data):
| Frontend Development | 4-9 months (fastest route for visual thinkers) |
| QA Engineering | 3-7 months (excellent for detail-oriented people) |
| System Administration | 6-12 months (great for problem-solvers) |
| Cloud Computing | 6-12 months (builds well on sysadmin skills) |
| Cybersecurity | 8-15 months (perfect for analytical minds) |
| Data Science | 12-20 months (ideal for math enthusiasts) |
| DevOps | 18-24 months (best as a second step in your IT career) |
Based on my experience teaching at bootcamps (and working with companies like Adobe and Fox Entertainment), let me break down each career path with real-world insights.
Software Development
“This is where I’ve seen the most rapid career growth among my students.” Entry points include:
- Junior Frontend Developer (most accessible starting point)
- Junior QA Engineer (more server-side focused)
- Junior Full-Stack Developer (more challenging but higher demand)
Day in the Life Example: One of a bootcamp course graduates typically:
- Attends daily standup meetings (9 AM)
- Works on user interface components (10 AM – 12 PM)
- Collaborates with designers and backend teams (1 PM – 3 PM)
- Reviews code and fixes bugs (3 PM – 5 PM)
Quality Assurance (QA) Engineering
The main career progression paths in QA are:
Management Track
- QA Analyst → QA Lead → QA Manager → Director of Quality
- Focus shifts from hands-on testing to team leadership and strategy
Technical Track
- Manual QA → Automation QA → Senior QA → SDET (Software Development Engineer in Test) → QA Architect
- Emphasizes growing technical expertise and automation capabilities
“One of my students went from manual QA to automation in just 8 months by focusing on JavaScript and Selenium. She doubled her salary within a year.”
Data Science
Prerequisites (based on my teaching experience):
- Strong mathematics foundation
- Python programming
- Statistical analysis
- Machine learning basics
Cloud Computing
“This field has exploded since I started teaching.” Entry points include:
- Cloud Support Associate
- Junior Cloud Engineer
- Cloud Infrastructure Trainee
Key Technologies:
- AWS (most popular among my California students)
- Azure (strong in enterprise environments)
- Google Cloud Platform (growing rapidly)
Cybersecurity
Career Path Options:
- Security Analyst
- Penetration Tester
- Security Engineer
- Compliance Specialist
“Many of my QA students naturally progress into security roles due to their testing background.”
DevOps
“This is often a mid-career transition rather than an entry point.”
Required Background:
- Development experience
- System administration knowledge
- Automation skills
- CI/CD understanding
System Administration
Career Progression:
- Help Desk Support (3-6 months experience needed)
- Junior System Administrator (1-2 years)
- Senior System Administrator (3-5 years)
Required Skills:
- Windows Server/Linux administration
- Network fundamentals
- Security basics
- Troubleshooting expertise
Required Skills for Each Path
Having taught everything from JavaScript to React to QA, I’ve identified the core skills that consistently lead to success. Let me break down the “How to get into IT?” question into both technical and soft skills that I’ve seen make the biggest difference.
Technical Fundamentals
I’ve seen students struggle when skipping these fundamentals. Even in QA roles, this foundation proves invaluable.
Core Technical Skills by Role:
| Role | Essential Skills | Nice-to-Have |
|---|---|---|
| Frontend Dev | HTML/CSS, JavaScript, React | TypeScript, Redux |
| QA Engineer | Testing Theory, JavaScript | Selenium, API Testing |
| Backend Dev | Node.js/Python/Java, Databases, APIs | Cloud Services, Docker |
| DevOps | Linux, CI/CD, Cloud | Kubernetes, Terraform |
| Cloud Engineer | AWS/Azure/GCP, Linux/Unix | Docker, Kubernetes |
| Cybersecurity | Security tools, Network protocols | Pen testing, Compliance |
| Data Science | Python, Statistics, SQL | ML frameworks, Big Data |
| AI/ML Engineer | Python, Statistics, ML algorithms | TensorFlow, PyTorch |
| System Admin | Windows Server/Linux, Network fundamentals | Security basics, Cloud |
Soft Skills Requirements
From my experience at Fox Entertainment and Capital Bank, these soft skills often determine success:
- Problem-Solving Ability
- Analytical thinking
- Debugging mindset
- Pattern recognition
These skills matter more than pure coding ability. I’ve seen brilliant coders struggle without them.
- Communication Skills
- Technical writing
- Team collaboration
- Client interaction
At CapitalGroup Bank, clear communication often saved weeks of development time.
- Learning Adaptability
- Self-directed learning
- Documentation reading
- Quick technology adoption
“The tech stack I taught in 2020 differs from what I teach now. Adaptability is crucial.”
Industry Certifications
Based on role priorities (from my student placement data):
Frontend Development:
- No mandatory certs
- Focus on portfolio projects instead
QA Engineering:
- ISTQB Foundation (recommended)
- Selenium Certification (for automation)
Cloud/DevOps:
- AWS Certified Cloud Practitioner
- Azure Fundamentals
“These certifications helped my students land interviews at major tech companies.”
Skill Assessment Tools
Tools I recommend to my CodeYourPath.com students:
- HackerRank (programming basics)
- CodeWars (algorithm practice)
- LeetCode (advanced CodeWars)
- TestDome (technical assessments)
- GitHub (portfolio building)
Free Learning Resources:
- freeCodeCamp (comprehensive curriculum)
- The Odin Project (project-based learning)
- MDN Web Docs (technical documentation)
- Dev.to (community learning)
“I’ve had students land jobs using nothing but these free resources and consistent practice.”
Getting Started: Educational Options
After helping numerous students transition into tech, I’ve seen what works and what doesn’t across different educational paths.
“The key is choosing a path that matches your learning style and time constraints. I’ve seen success stories from all approaches.” Let me share insights based on real outcomes:
Cost-Benefit Analysis of Different Paths
| Path | Cost Range | Time Investment | Average Time to First Job |
|---|---|---|---|
| Self-Taught | $0-1,000 | 10-20 hrs/week | 6-12 months |
| Bootcamp | $10k-20k | 40-60 hrs/week | 3-6 months |
| College Degree | $40k-120k | 4 years | 3-6 months after graduation |
| Guided Mentorship | $2k-5k | 15-25 hrs/week | 4-8 months |
“The key isn’t how much you spend — it’s how consistently you practice.”
Traditional Education Routes
While I didn’t take the traditional route myself, I’ve worked with many CS graduates at Adobe and Fox Entertainment. Here’s what you should know:
Computer Science Degree
Pros:
Deep theoretical foundation
Strong alumni networks
Structured learning environment
Cons:
Significant time investment (4 years)
High cost ($40k-120k)
Often teaches outdated technologies
IT-Focused Degrees
Pros:
More practical focus than CS
Broader technology exposure
Good for enterprise roles
Cons:
Less programming depth
May not cover the newest tech
Still requires significant investment
“Many of my most successful students combined self-learning with formal education.”
Self-Learning Paths
Based on my experience of teaching, here’s what works:
Structured Online Learning
- Video Courses
- Udemy ($10-15 per course)
- Pluralsight ($29/month)
- Frontend Masters ($39/month)
- Interactive Platforms
- freeCodeCamp (free)
- Codecademy ($20-40/month)
- Scrimba ($25/month)
Pros:
Flexible learning pace and schedule
Cost-effective ($10-40/month for most platforms)
Structured curriculum progression
Self-paced learning environment
Cons:
Requires strong self-discipline
Limited direct interaction with instructors
Can feel isolating
Quality varies between platforms
“I’ve seen complete beginners become professional developers using just these resources.”
Project-Based Learning
Essential projects I recommend:
- Personal portfolio website
- E-commerce clone
- API integration project
- Full-stack application
Pros:
Develops real-world problem-solving skills
Builds critical thinking and creativity
Provides hands-on experience
Cons:
Requires more preparation time
Management challenges in group work
Some students may not participate equally
Success Story: “One of my students built an expense tracker app using React (from my recomendation). That project alone led to three interview offers.”
Community Learning
Resources I recommend:
- Discord developer communities
- Local tech meetups
- GitHub collaborations
- Stack Overflow participation
Pros:
Real-world networking opportunities
Direct industry connections
Peer support and motivation
Access to diverse perspectives
Cons:
Can be intimidating for beginners
May require travel or specific timing
Not always structured or systematic
Inconsistent availability of resources
“The tech community is incredibly supportive. I still remember my first meetup in California – it led to my job at Adobe.”
Practical Steps to Enter IT
When I made my own transition from retail to tech, I learned that theoretical knowledge alone isn’t enough. You need practical, hands-on experience that you can ACTUALLY show to employers.
These are practical steps into actionable items you can start working on today…
Building Your Foundation
Essential First Steps:
- Start with fundamentals (HTML/CSS, basic JavaScript or Python)
- Set up a home lab environment
- Practice daily coding
- Join tech communities
When I first started teaching at bootcamps, I noticed students who set up proper development environments succeeded faster.
Setting Up Your Learning Environment:
- Development tools
- Code editors (VS Code, WebStorm)
- Version control (Git)
- Command line basics
Technical Foundation Checklist:
- Basic networking concepts
- Operating system fundamentals
- Problem-solving methodology
- Testing principles
At CodeYourPath.com, we recommend every student to start with a structured environment setup. It’s crucial for consistent learning.
Gaining Real Experience – How To Get Into IT
Think of gaining experience like building a portfolio of evidence. Each project, contribution, or volunteer opportunity becomes a story you can tell in interviews. My students who landed jobs the fastest didn’t wait for opportunities — they created them!!
Practical Experience Options:
| Activity Type | Time Investment | Learning Value | Career Impact |
|---|---|---|---|
| Open Source | 5-10 hrs/week | High | Very High |
| Personal Projects | 10-15 hrs/week | High | High |
| Volunteer IT Work | 5-8 hrs/week | Medium | Medium |
| Home Lab | 8-12 hrs/week | Very High | Medium |
Project-Based Learning:
- Personal portfolio website
- Clone popular applications
- Contribute to open source
- Build real-world solutions
One of my students built a simple expense tracker app that he showcased in THREE different interviews!
Building Your Portfolio:
- Document your learning journey
- Create GitHub repositories
- Write technical blog posts
- Record video tutorials
When interviewing candidates at coding bootcamps, I always look for evidence of hands-on experience.
Networking Strategies:
- Attend tech meetups
- Join Discord communities
- Participate in hackathons
- Connect with mentors
Key Technical Projects to Build:
For Frontend Development:
- Responsive websites
- Interactive web applications
- API integrations
- State management implementations
For QA Engineering:
- Automated test suites
- API testing frameworks
- Performance testing tools
- Bug tracking systems
For Backend Development:
- REST APIs
- Database implementations
- Authentication systems
- Microservices
The projects that impressed me most at FOX weren’t necessarily the most complex — they were the ones that solved real problems.
How To Get Into IT: Conclusion
While landing that first job might take longer than it did a couple of years ago, the fundamental truth remains: IT skills will only become more valuable. The key is to use this time to build stronger foundations, create more impressive projects, and develop a more comprehensive skill set…
…EVERY market downturn in tech history has been followed by an even stronger upturn! Start preparing now — you’ll be perfectly positioned when the market inevitably rebounds!